
프로젝트 생성
Vite로 프로젝트 생성하는 방법은 2가지가 있다
1. vite를 만들어주고 프레임워크랑 사용할 언어를 고르는 방법
npm create vite@latest
yarn create vite2. vite로 프레임워크랑 사용할 언어를 한번에 만드는 방법
// npm 6.x
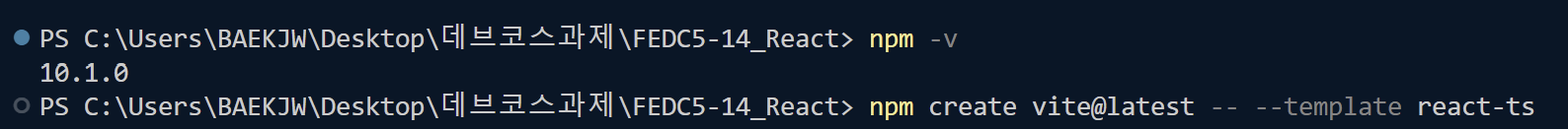
npm create vite@latest [프로젝트 명] --template react-ts
// npm 7 버전 이상
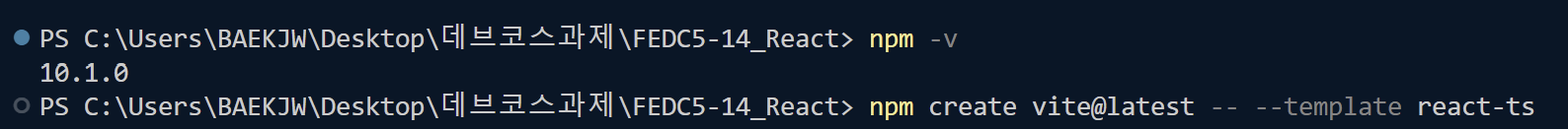
npm create vite@latest [프로젝트 명] -- --template react-ts마지막 부분 react-ts는 사용할 프레임워크와 언어에 따라 다르다

저는 2번 방법을 사용하여 프로젝트 세팅을 했습니다.
npm 버전은 7버전 이상이라서 아래 명령을 사용했고 현재 폴더에 설치하기 위해 [프로젝트 명] 부분을 비워놨습니다.

개발 서버 실행
설치가 완료되면

다음과 같은 문구이 나오는데 차례대로 명령을 실행하면 된다
npm install // 필요한 패키지 설치
npm run dev // 개발 서버 실행저는 npm으로 설치를 해서 npm 명령을 사용하는데 yarn을 사용하였으면 yarn 명령을 실행하면 된다

'기타' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 1주차 (5) | 2024.07.21 |
|---|---|
| 웹 보안 공격 (0) | 2023.12.16 |
| [Vercel] Vercel로 프론트 배포하는법 (0) | 2023.10.27 |

프로젝트 생성
Vite로 프로젝트 생성하는 방법은 2가지가 있다
1. vite를 만들어주고 프레임워크랑 사용할 언어를 고르는 방법
npm create vite@latest
yarn create vite2. vite로 프레임워크랑 사용할 언어를 한번에 만드는 방법
// npm 6.x
npm create vite@latest [프로젝트 명] --template react-ts
// npm 7 버전 이상
npm create vite@latest [프로젝트 명] -- --template react-ts마지막 부분 react-ts는 사용할 프레임워크와 언어에 따라 다르다

저는 2번 방법을 사용하여 프로젝트 세팅을 했습니다.
npm 버전은 7버전 이상이라서 아래 명령을 사용했고 현재 폴더에 설치하기 위해 [프로젝트 명] 부분을 비워놨습니다.

개발 서버 실행
설치가 완료되면

다음과 같은 문구이 나오는데 차례대로 명령을 실행하면 된다
npm install // 필요한 패키지 설치
npm run dev // 개발 서버 실행저는 npm으로 설치를 해서 npm 명령을 사용하는데 yarn을 사용하였으면 yarn 명령을 실행하면 된다

'기타' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] 프로젝트 캠프 : Next.js 2기 - 사전직무교육 1주차 (5) | 2024.07.21 |
|---|---|
| 웹 보안 공격 (0) | 2023.12.16 |
| [Vercel] Vercel로 프론트 배포하는법 (0) | 2023.10.27 |
