
네트워크 기초
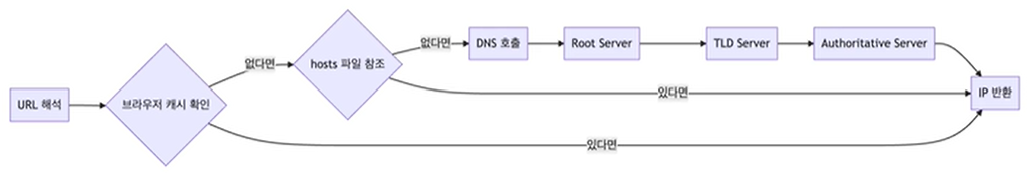
브라우저에 URL을 입력하면 무슨일이 발생할까??
1. URL을 해석한다
- url 구조 : scheme://<user>:<password>@<host>:<port>/<url-path>
2. DNS를 조회한다.
- DNS(Domain Name System) : 도메인 주소와 IP 주소를 서로 변환해준다
- 브라우저는 DNS로 요청은 보내기 이미 해당 도메인을 알고 있는지 찾아보고 없으면 local 컴퓨터의 host 파일 참조

3. 해당 IP 서버로 이동을 한다
- 라우터를 이용한다
- 동적 라우팅을 통해 이동
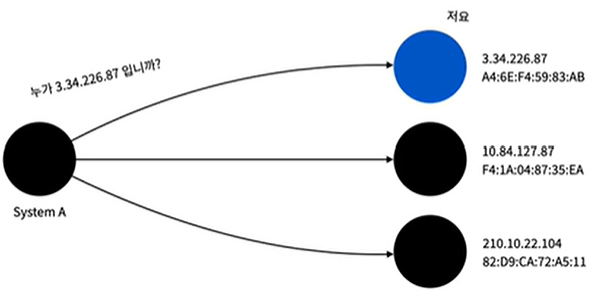
4. ARP를 이용하여 MAC 주소 변환을 합니다
- ARP(Address Resolution Protocol) : 논리 주소인 IP주소를 물리 주소인 MAC 주소로 변환하는 프로토콜
- 네트워크 내에 ARP를 Broadcasting하면 해당 IP 주소를 가지고 있는 기기가 MAC 주소를 반환한다

- MAC 주소가 필요한 이유는? 기계의 실제 위치를 알기 위해서
- 논리적 주소와 물리적 주소로 나눈 이유? 두 주소의 용도가 다르기 때문
5. TCP 통신을 통해 Socket을 열어야 합니다.
- Socket을 열어서 허락을 받아야 데이터를 전달할 수 있다
- TCP 연결을 허락 받기 위해 3 way handshake가 시행하고 요청이 수락되면 데이터를 서버로 전달
6. 서버는 응답을 반환합니다.
- 데이터를 받은 서버는 데이터를 읽고 요청에 따라 처리한다.
7. 브라우저는 렌더링 합니다
- HTML을 읽어 DOM Tree를 구축
- DOM Tree를 이용하여 화면에 렌더링한다
- 스크립트가 있다면 스크립트도 실행한다
숙제
http가 이미 있음에도 불구하고 https가 왜 탄생했는지
https가 생김으로 인해 기존 과정에서 무엇이 추가되었는지
컴퓨터 시간 원리
협정 세계시(UTC)
- 원자 시계와 윤초 보정을 기반으로 표준화한 시각
- UTC를 기준으로 각 나라의 시간을 환산한다
컴퓨터가 시간을 표현하는 방법
- 시스템 클럭을 이용
- 특정 시각(Epoch)을 기준으로 시스템 클럭의 틱을 세는 것으로 구현한 것을 시스템 시간으로 부름
- 값으로 표현 : 타임스탬프(Timestamp)
- 표준적으로 많이 사용하는 것을 UNIX TIME으로 부름
시스템 클럭
- RTC(Real TIme clock)라는 모듈을 사용
- RTC는 메인 보드에 붙어있어 전원을 끄더라도 계속 작동함 그래서 시간이 계속 흐를 수 있음
- RTC는 카운터 회로가 존재하는데 핵심 부품인 결정 진동자가 있음
https://noel-embedded.tistory.com/423
RTC 오실레이터는 왜 32.768KHz인가
RTC는 Real Time Clock의 약자로 정밀한 시간 계산을 도와주는 소자다. 그러면 왜 32.768KHz이라는 정밀한 숫자의 크리스탈을 사용해야하는가? 실제 16MHz 외부 크리스탈을 타이머/카운터 클럭 소스로 선
noel-embedded.tistory.com
Unix Time
- 1970년 1월 10일 0시 0분 0초가 기준 시각
- 초 단위로 시간이 증가
현재 시간을 어떻게 알아낼까?
- 네트워크 타임 프로토콜(NTP)을 통해 서버에서 받아옴
- 인터넷이 없으면 현재 시간을 알 수 없다
- 프로토콜을 통해 NTP 서버에서 현재 시간을 받아옴
- NTP 서버 tree 구조로 이루어져 있고 그 계층을 Stratum이라고 부름
- 최상 PRC(Primary Reference Clock)는 원자 시계로 정밀하게 측정됨
시간대를 어떻게 고려할까?
- Time Zone 데이터를 이용하여 대륙, 나라의 시간대를 알 수 있음
시간을 어떤 기준으로 사용해야 할까?
- 글로벌 서비스를 운영하면 시간이 매우 중요함
- 서비스에서 사용되는 시간을 용도에 맞춰서 기록할 필요가 있음
- 시간대와 지역, 문화, 사회를 고려하지 않고 순수하게 시간을 기록해야 하는 경우
- 생일
- 기업 설립일
- 기념일
- 국경일
UTC
- 사건이 발생한 시각만을 고려하여 사용
- 로깅, 감사, 시계열 데이터
Time Zone이 적용된 시간
- 역사, 사회, 문화적 요소를 고려하여 이용한 시각을 정확히 알아야할 때 사용해야 한다
- 사용자 기준으로 보여져야 할 때 사용된다
- 결제 시각, 푸시 알림 시간, UI(타임라인)
JavaScript에서 사용법
- Date 객체를 사용
- moment.js는 Deprecated되었고 대체 라이브러리로 date-fns, luxon을 사용할 수 있음
- https://kciter.so/posts/deep-dive-into-datetime
Deep Dive into DateTime
블로그를 시작한 김에 대충 알아보고 넘길만한 것들을 깊게 알아보기 위한 Deep Dive into 시리즈를 연재하기로 결정했다. 첫 주제로 어떤 걸 고를지 고민하던 중 작년에 대표님이 'Date & Time 탐구'란
kciter.so
암호화
암호화
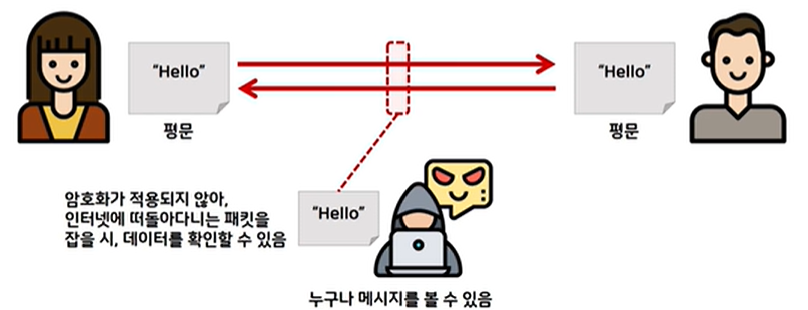
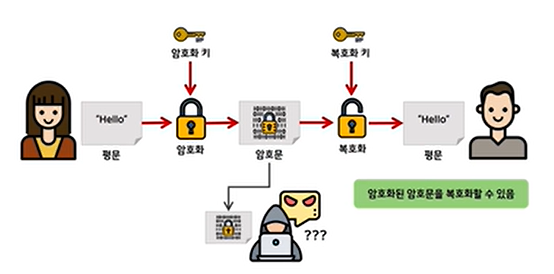
- 평문(Plaintext)을 해독 불가능한 암호문(Ciphertext)으로 변환하는 것의 의미
- 단방향(해싱)과 양방향 암호화가 존재

단방향 암호화
- 한 방향으로만 이루어지는 암호화 알고리즘
- 해시 알고리즘을 이용하여 평문을 복호화 할 수 없는 형태로 암호화
- MD5, SHA 알고리즘
- 복호화할 수 없는 형태인 이유 : 복호화 하는 측에서도 해당 데이터를 알면 안되기 때문
- MD5, SHA-0, SHA-1은 해시 충돌이 발생할 수 있어 사용을 권하지 않음
단방향 암호화에서 고려할 점
- Rainbow Table(평문과 해시 함수로 만든 문자열을 모두 저장시켜 놓은 표)을 고려해야 한다
- 탈취당하더라도 원문을 알아 낼 수 없도록 조치해야 한다
- Salt, Key Stretching 사용
Salt
- 평문에 임의의 문자열을 추가하여 암호화하는 방법
- Salt는 128bit 이상으로 만들어야 더 효과적
- salt는 사용자 마다 다르게 작성해야 안전
Key stretching
- 해시를 여러번 반복하여 원문을 알기 힘들게 만드는 방법
- 일반적인 시스템에서 0.2초 이상 반복되면 안전하다고 함
Salt와 Key stretching을 이용하는 알고리즘
- 직접 구현하는 것보다 이미 검증받은 알고리즘을 사용하는 것이 안전
- PBKDF2, bcrypt(비밀번호를 설정할 때 사용)
양방향 암호화
- 평문을 복호화할 수 있는 형태로 암호화하는 방법
- 대칭키, 비대칭키 알고리즘으로 나뉜다
- 대칭키 : AES, 비대칭키 : RSA

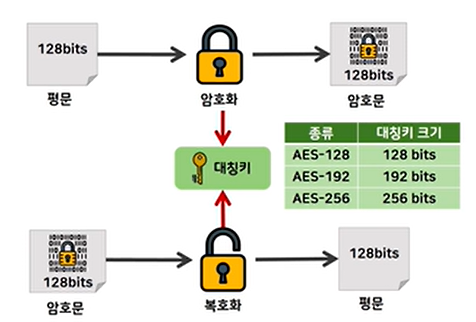
대칭키 암호 알고리즘
- 대표적으로 AES(Advanced Encryption Standard)
- 암호화, 복호화 키가 동일하다

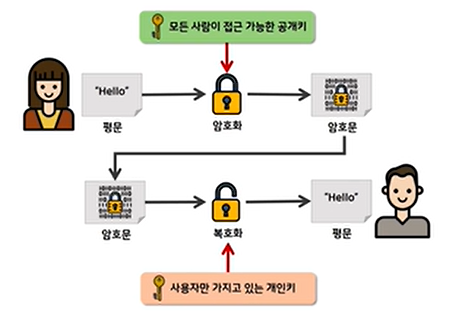
비대칭키 암호 알고리즘
- 대표적으로 RSA(Rivest, Shamir and Adleman)
- 알고리즘 만든 사람 3명 이름을 따서 만들었다.
- 암호화, 복호화 키를 다르게 사용
- 공개키(모든 사람이 안다) 와 개인키(나만 안다) 두 가지 키 존재
- 공개 키를 이용해 암호문을 보내고 받은 사람은 개인키로 복호화가 가능

브라우저는 암호를 어떻게 보관할까?
1password처럼 여러 사람이 비밀번호를 공유한다면?
JavaScript에서 암호화 하는법
- cypto-js를 사용 - http://github.com/brix/crypto-js
GitHub - brix/crypto-js: JavaScript library of crypto standards.
JavaScript library of crypto standards. Contribute to brix/crypto-js development by creating an account on GitHub.
github.com
- crypto-js는 bcrypt가 없기 때문에 다른 라이브러리 사용해야 한다 - https://github.com/kelektiv/node.bcrypt.js
GitHub - kelektiv/node.bcrypt.js: bcrypt for NodeJs
bcrypt for NodeJs. Contribute to kelektiv/node.bcrypt.js development by creating an account on GitHub.
github.com
함수형 프로그래밍
프로그램 순차, 분기, 반복, 참조로 구성된다.

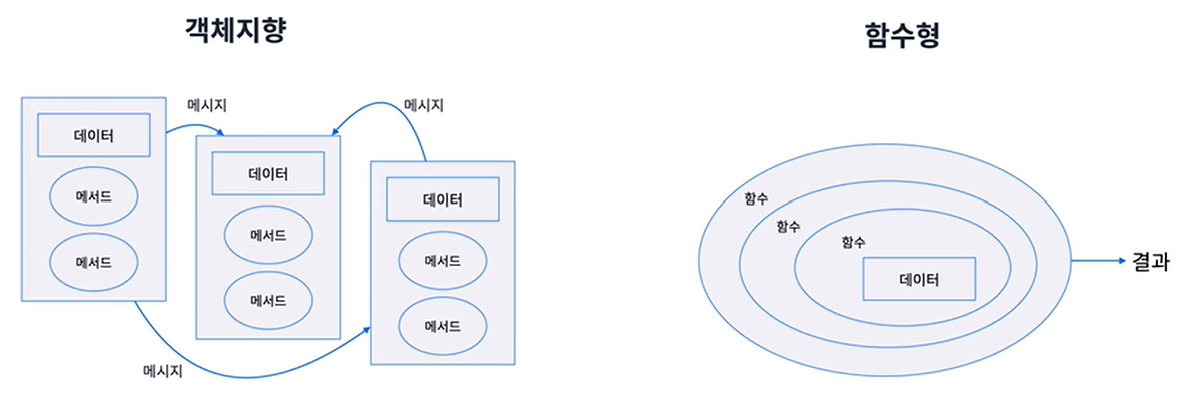
함수형 패러다임
- 객체지향 추상화의 최소 단위가 객체인 것처럼 함수형은 함수가 최소 단위이다
- 재사용성이 높다
- 데이터의 불변성을 지향하여 동작을 예측하기 쉽고 사이드 이펙트를 방지 → 쓰레드 등을 통한 동시성 문제도 해결된다는 큰 장점
- 데이터를 모두 함수에 실행해 연속으로 만듬
- 객체지향 : 순차, 분기, 반복, 참조 4가지 제어 흐름의 전환을 간접적으로 통제
- 함수 : 변수 할당을 통제하여 4가지 제어 흐름을 통제
- 함수형 프로그래밍의 장점 → 단점이 될 수 있음
- 상태가 없기 때문에 사이드 이펙트가 없다 → 변수 조작이 안된다는 뜻
- 재사용성이 높음(함수형 단위이기 때문에) → 쪼개진 함수가 많아 복잡해질 수 있다
- 코드가 짧고 간결해 질 수 있다 → 숙련도가 높아야 한다
선언형 프로그래밍
- 기존 명령형 프로그래밍은 문제를 어떻게 해결해야 하는지 컴퓨터에 명령을 내리는 방법
- 선언형 프로그래밍은 무엇을 해결해야 할지에 집중하고 해결 방법은 컴퓨터에게 위임하는 방법
//명령형
let a = [1, 2, 3, 4, 5];
for(let i = 0; i < 5; i += 1) {
if (a[i] % 2 === 0){
console.log(a[i]);
}
}
//선언형
[1, 2, 3, 4 ,5]
.filter((item) => item % 2 === 0)
.forEach((item) => console.log(item));- 명령형 = Control Flow
Goto / If / Then / Else / Switch / Case / For / While - 선언형 = Data Flow
Stateless / Recursion / Pipe
멀티 패러다임
JavaScript는 멀티 패러다임이 가능하여 나눌 필요 없이 둘 다 사용 가능
객체지향과 프로토타입
객체지향의 객체란?
- 객체는 현실에 있는 것을 코드로 옮기는 것이 아니라 추상화한 것이다
- 추상 : 사물이 지니고 있는 여러 측면 중 특정한 부분만 추출하는 것
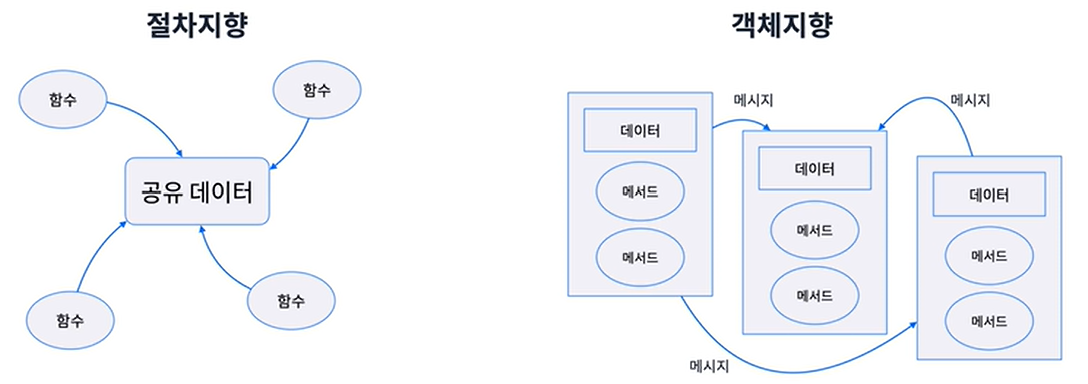
객체지향이란?
- 객체 위주로 설계하고 프로그래밍하는 패러다임
- 추상화의 최소 단위는 객체이고 각각의 객체는 메시지를 구조 받을 수 있다

객체지향의 오해
1. 패러다임과 언어는 관계가 없음
- 언어는 지향하는 패러다임을 조금 더 편하게 구현하는 것을 도와줄 뿐 다른 패러다임이 불가능한 것은 아님
- 클래스가 없는 JavaScript, Go, C언어로도 객체지향 프로그래밍을 할 수 있음
- JavaScript는 프로토타입을 통해 객체지향 프로그래밍을 할 수 있음
2. 절차지향보다 객체지향이 무조건 더 좋은 것은 아님
- 만들어야 하는 프로그램에 따라 절차지향이 더 적합할 수 있음(간단한 프로그램일수록)
- 객체지향은 객체간 통신하기 때문에 흐름이 더 직관적이어서 더 복잡한 프로그램에 적합
프로토타입
- 자바스크립트의 객체 : 클래스 기반 언어처럼 속성(Attribute)와 행위(Method)를 정의할 수 있다.
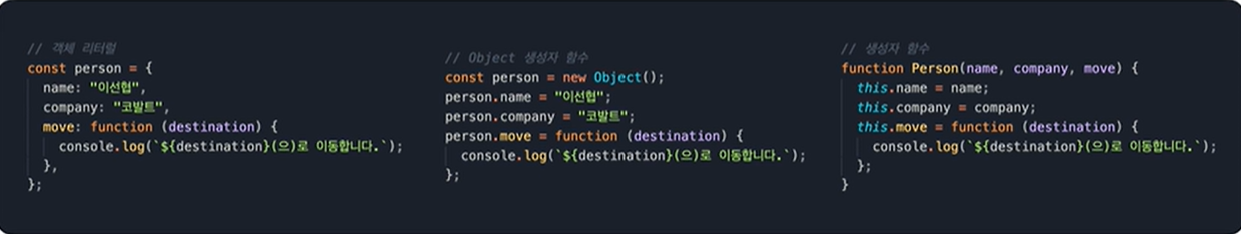
- 객체 생성 방법 :객체 리터럴, Object, 생성자 함수 세 가지 방법을 이용할 수 있다.

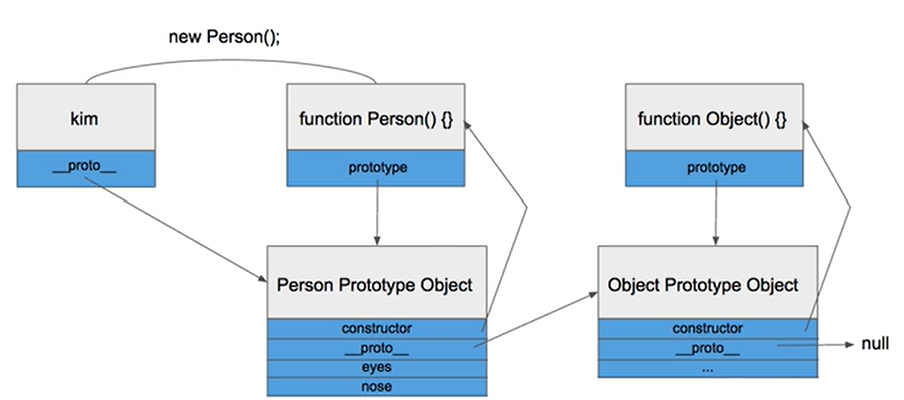
- 프로토타입을 이용하면 상위 객체를 참조할 수 있고, 객체를 이용하여 새로운 객체를 추가적으로 만들어 나갈 수 있다.
function Person(name, age) {
this.name = name;
this.age = age;
this.getName = function () {
return this.name;
};
this.setName = function (name) {
this.name = name;
};
};
const me = new Person("덕배", "20");
console.log(me); // Person {name: "덕배", age: "20", getName: ƒ, setName: ƒ}위와 같이 getName, setName 메서드를 정의한 후 me 객체를 확인해보면 getName, setName의 메서드가 따로 저장되어 있는 것을 확인할 수 있는데, 당장은 별거 아니게 느껴질 수 있지만 me 이외에 더 많은 객체를 생성할수록 낭비되는 메모리는 많아지게 된다.
- 프로토타입을 이용해 상위 객체를 참조하고, 객체를 이용해 새로운 객체를 추가적으로 만든다면 위와 같은 문제를 해결할 수 있다.
function Person(name, age) {
this.name = name;
this.age = age;
// prototype 사용
Person.prototype.getName = function () {
return this.name;
};
Person.prototype.setName = function (name) {
this.name = name;
};
};
const me = new Person("덕배", "20");
console.log(me); // Person {name: "덕배", age: "20"}
console.log(Person.__proto__); // ƒ () { [native code] }
console.log(me.__proto__); // {getName: ƒ, setName: ƒ, constructor: ƒ}이렇게 객체를 생성하면 하위 객체들은 상위 객체들을 바라보게 된다. 객체들은 각자 proto라는 객체를 내부적으로 가지게 되는데 이 내부에서 상위 객체를 링크한다.

Effective Prototype
- 부모 객체를 이용하여 프로토타입 함수 정의하기
function Person(name) {
this.name = name;
} //생성자
Person.prototype.getName = function() {
return this.name || "덕배";
};
function Korean(name) {}
Korean.prototype = new Person(); // 이 경우 내부적으로 생성된 prototype 변수는 사용할 수 없음.
const lee = new Person("이덕배");
const kim = new Korean("김덕배");
console.log(lee.getName()); //이덕배
console.log(kim.getName()); //덕배- apply 함수를 통해 부모 생성자를 이용
function Person(name) {
this.name = name;
} //생성자
Person.prototype.getName = function() {
return this.name || "덕배";
};
function Korean(name) {
Person.apply(this, arguments); // apply 함수를 사용하게 되면 변수도 그대로 담기게 됨.
}
Korean.prototype = new Person();
Korean.prototype.setName = function (name) {
this.name = name;
}
const lee = new Person("이덕배");
const kim = new Korean("김덕배");
console.log(lee.getName()); //이덕배
console.log(kim.getName()); //김덕배
kim.setName("박덕배");
console.log(kim.getName()); //박덕배- Object create(기존 객체를 재활용)
const lee = {
name: "LEE",
getName: function () {
return this.name;
},
};
const kim = object.create(lee); // kim의 상위 객체는 lee가 된다.
console.log(lee.__proto__); // {}
console.log(kim.__proto__); // {name: "LEE", getName: ƒ}
// kim의 name: "LEE"인 이유는 object.create로 lee를 재활용 후 name을 지정하지 않았기 때문.이벤트 루프
- JavaScript는 Single Thread로 동작
- JavaScript의 Call Stack은 하나만 존재
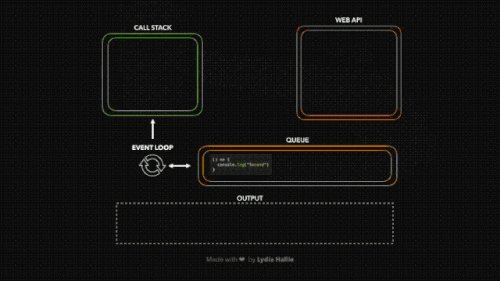
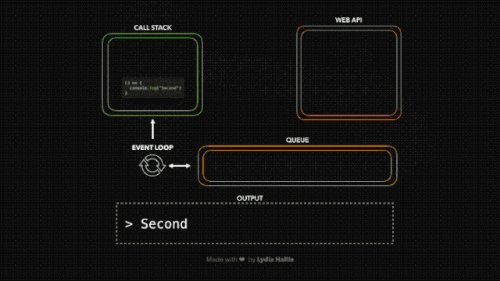
- 브라우저에서 스크립트는 어떻게 비동기적으로 불러오고 애니메이션을 실행시킬까? 이벤트 루프 덕분
- 예를 들어, 웹브라우저는 애니메이션 효과를 보여주면서 마우스 입력을 받아서 처리하고, Node.js기반의 웹서버에서는 동시에 여러 개의 HTTP 요청을 처리하기도 한다.
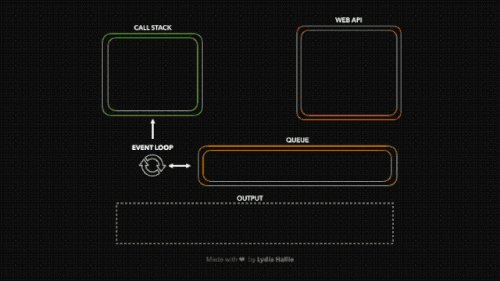
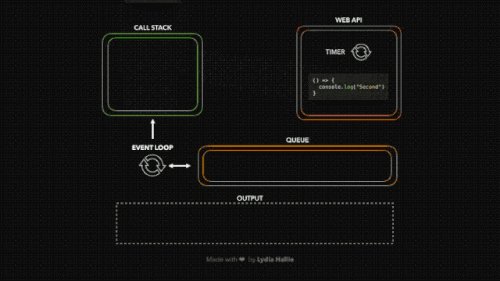
- 브라우저는 Web APIs, Event Table, Callback Queue, Event Loop 등으로 구성되고 JavaScript는 코드 실행, 이벤트 수집과 처리, 큐에 놓인 하위 작업들을 담당하는 이벤트 루프에 기반한 동시성(concurrency) 모델을 가지고 있기 때문에 동시에 여러 개의 HTTP 요청을 처리하는 것이 가능하다.
- Heap: 메모리 할당이 발생하는 곳
- Call Stack : 실행된 코드의 환경을 저장하는 자료구조, 함수 호출 시 Call Stack에 push 됩니다.
- Web APIs: DOM, AJAX, setTimeout 등 브라우저가 제공하는 API

선택 과제
비동기 작업은 Task Queue 뿐만 아니라 Microtask Queue, Animation frames에도 등록됩니다.
Microtask Queue와 Animation frames가 무엇인지 조사해보기
모듈
자바스크립트는 파일들을 별개의 모듈로 취급한다
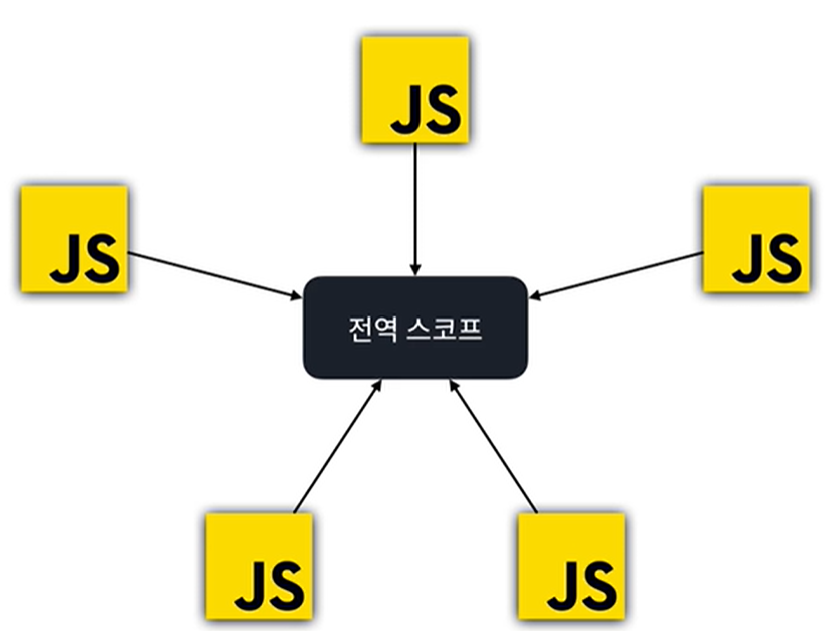
모듈 등장 이전
- 자바스크립트는 스크립트 간 통신을 위해 전역 변수에 존재하는 변수와 함수를 사용해야 했다
- 즉시 함수를 사용, 스크립트 간 의존도 확인 어려움, 실행 순서 제어 불가능

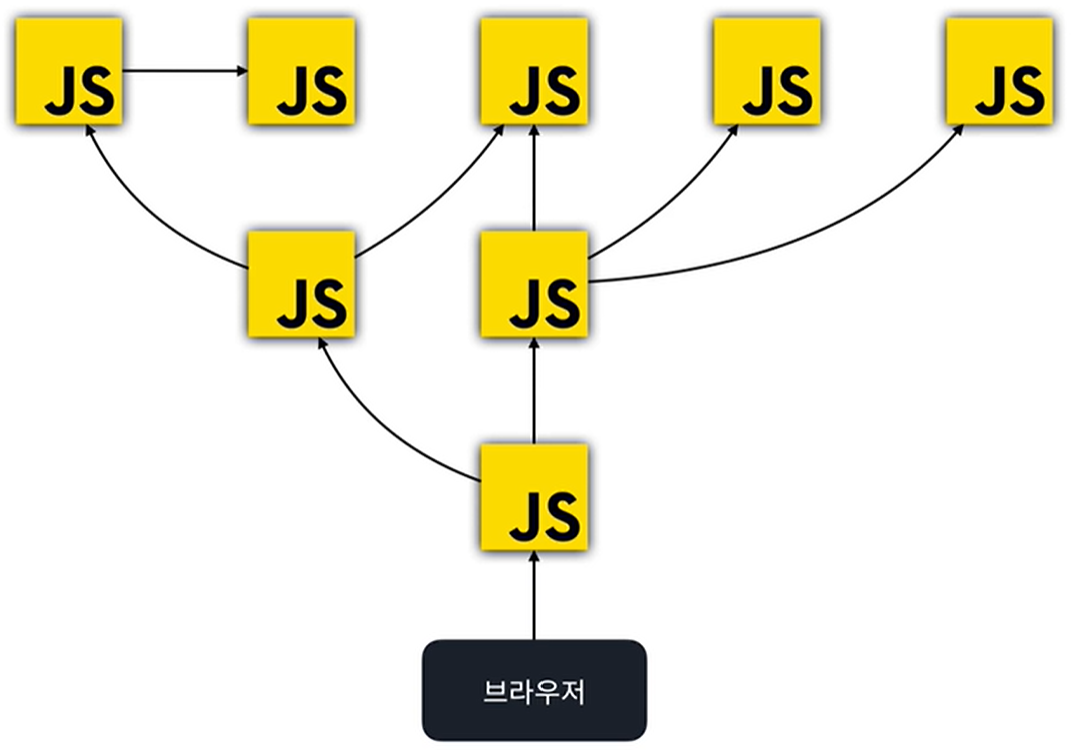
모듈의 등장 후
- 스크립트 간 파악 가능, 실행 순서 제어 가능

모듈과 컴포넌트 차이
- 모듈 : 설계 시점에 의미있는 요소 → 우리가 의식적으로 나눠놓은 요소
- 컴포넌트 : 런타임 시점에 의미있는 요소 → 우리가 나눠놓은 요소에 포함되어 실행되는 요소
왜 이름이 모듈일까?
- JavaScript는 파일 하나가 프로그램이기 때문에 모듈이라 지었을 것이라 추측
- 설계시 용어가 혼동되는 경우가 많다
- 제대로된 모듈 역할을 하기 위해 디렉토리 단위를 모듈 개념에 가깝게 사용하는 경우가 많다
- import와 export를 통해 모듈 불러오기와 내보내기를 수행할 수 있다
- 모듈은 로컬 파일에서 동작하지 않고 HTTP 또는 HTTPS 프로토콜을 통해서만 동작
모듈의 특징
1. 항상 use strict로 실행된다
- 일반 스크립트는 let이나 var를 생략하고 변수 선언이 가능 but 모듈 스크립트는 엄격모드로 동작하여 허용하지 않음
2. 모듈 레벨 스코프가 있다
- 모듈은 최상위에 변수를 선언하여도 전역 스코프에 올라가지 않고 자체 레벨 스코프에 올라간다
- 모듈은 import하지 않으면 서로 참조가 불가능하다
3. 단 한번만 평가된다
- 2번 import되어도 한번만 평가된다
4. 지연 실행된다
- 일반 스크립트는 <body>에 넣을 경우 순서에 따라 DOM이 생성될 수 있음 but 모듈 스크립트는 defer 옵션이 없어도 자동 실행된다
유니코드
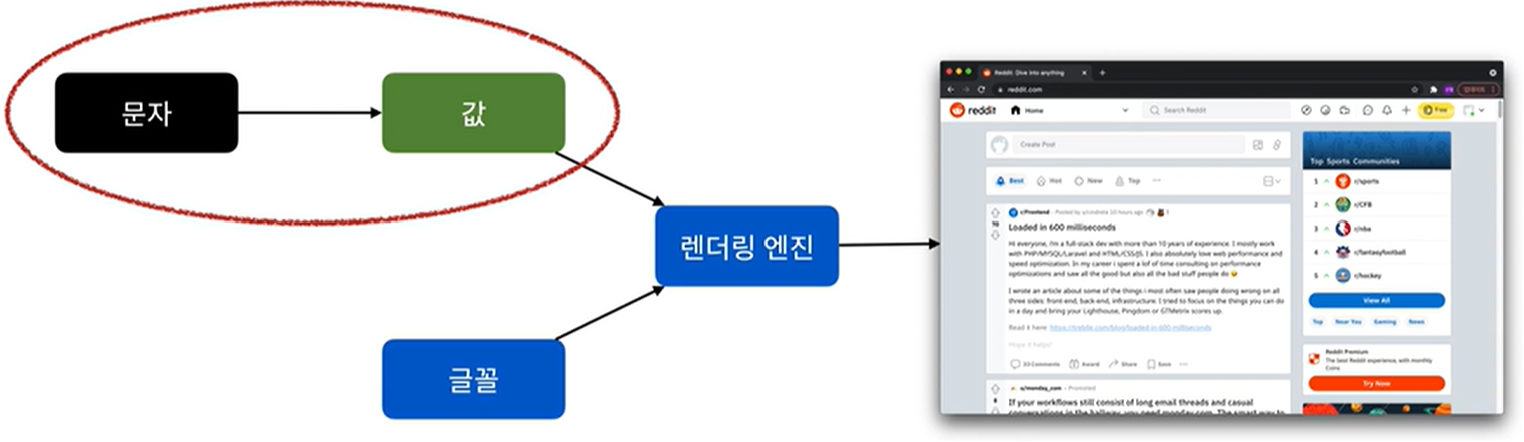
문자가 브라우저에 표현되는 과정

CCS(Coded Character Set)
- 문자들을 Code Point에 대응시켜 만든 코드화된 문자들의 집합
- Code Point(정의해놓은 정수값)는 Character의 식별자가 된다
CES(Character Encoding Schema)
- CCS를 octet(8bit) 집합에 대응시키는 것
- CCS와 CES는 1:1로 대응된다 → 인코딩이라고 할 수 있음
- 인코딩 : Character를 시스템이 인식할 수 있는 값으로 변환하는 것
- 디코딩 : 인코딩된 값을 다시 Character로 변환하는 것
TES(Transfer Encoding Syntax)
- 인코딩한 문자가 특정 프로토콜을 타고 전송되도록 변환하는 것
- 통신 프로토콜에 제약이 있을 수 있기 때문 ex) URL에서 공백은 사용할 수 없기에 변환을 해야한다.
유니코드
- 전 세계 문자를 컴퓨터에 다룰 수 있도록 만든 표준 시스템
- 유니코드가 없을 때도 각 나라들은 알아서 자국 문자를 잘 표현했다
- 하지만 다양한 나라가 서로 다른 인코딩 방식을 사용함으로써 호환성 및 확장성에 문제를 일으켰다. 심지어 같은 문자여도 깨지는 경우가 발생함
- 2010년부터는 이모티콘도 포함되었고 꾸준히 새로운 문자가 추가되는 중이다
정규표현식
정규 표현식의 목적
- 패턴을 이용하여 문자 검색(search), 대체(replace), 추출(extract)
- 성능은 매우 느리지만 매우 편하다
- https://rubular.com/ (rubular에서 쉽게 테스트 가능)
Rubular
Ruby-based regular expression editor/tester
rubular.com
정규 표현식 표현방법

- /(슬래시) 시작과 종료를 나타낸다 / 슬래시 안에 패턴을 집어 넣음 / 종료슬래시 뒤에 글자 하나를 써서 플래그를 세움
- 정규표현식을 사용하기 위해 패턴을 찾는 것이 제일 중요
- ex) 휴대폰 번호 - 세자리 숫자, 하이픈, 셋 혹은 네 자리 숫자, 하이픈, 네 자리 숫자 /\d{3}-\d{3,4}-\d{4}/
이메일 주소에서 중간 문자열 - 문자열, @, 문자열, ., 문자열 /.+@(.+)\..+/
JavaScript에서의 정규 표현식
- JavaScript에서는 RegExp 객체로 정규표현식 기능을 제공
- Array, Object처럼 Literal로 생성 가능
//// 생성자 함수 방식
// new RegExg(표현식)
const regExp1 = new RegExp("^\d+");
// new RegExg(표현식, 플래그)
const regExp2 = new RegExp("^\d+", "gi");
//// 리터럴 방식
// /표현식/
const regexp1 = /^\d+/;
// /표현식/ 플래그
const regexp2 = /^\d+/gi;정규 표현식 관련 메서드
- RegExp.prototype.test() : 입력받은 문자열에 찾는 패턴이 있는지 찾은 후 있다면 true를 반환하고 없으면 false를 반환
- RegExp.prototype.exec() : 입력받은 문자열에 찾는 패턴이 있는지 검색후 있으면 패턴정보 반환, 없으면 null 반환
- String.prototype.match() : 정규표현식 객체를 파라미터로 받아 찾고자 하는 패턴이 있는지 검색하는 기능 (=exec함수)
- String.prototype.replace() : 정규표현식 객체를 파라미터로 받아 찾고자 하는 패턴을 원하는 문자열로 바꾸는 기능
- String.prototype.search() : 정규표현식 객체를 파라미터로 받아 패턴이 있는지 찾은후 위치정보를 반환하는데, 무조건 제일 처음 위치 반환
쿠키와 세션, 웹 스토리지
브라우저를 닫아도 설정을 기억하려면?
HTTP 통신
- HTTP Request는 기본적으로 상태가 존재하지 않는다
- 따라서 서버는 어떤 브라우저에서 요청이 온 것인지 알 수 없다
- 이때 헤더에 쿠키를 담으면 서버가 쿠키를 읽어 어디서 온 것인지 알 수 있다.
Cookie
- 클라이언트(프론트엔드)에서 저장, 관리하는 데이터들, 브라우저를 닫아도 데이터를 유지할 수 있다
- 서버에서 Set-Cookie를 응답 헤더로 내려주면 클라이언트는 받아서 저장한다
- 클라이언트에서 자체적으로 조작할 수 있다
- 각 상태에 수명을 정할 수 있다
Set-Cookie
- Set-Cookie : key-value 형태
- 클라이언트는 이 값을 파싱하여 알아서 Cookie에 데이터를 추가한다
- Expires : 쿠키 만료 날짜를 지정한다.
- HttpOnly : JavaScript에서 쿠키에 접근 못하도록 막는다. (XSS 공격을 막을 수 있음)
- Max-Age: 쿠키 수명을 정한다. Expires와 유사하지만 Expires는 무시된다.
- Domain : 도메인이 일치하는 요청만 쿠키가 전송된다.
- Path : 패스와 일치하는 요청만 쿠키가 전송된다.
쿠키의 취약점
- XSS(Cross-Site Script) 공격에 취약함
- JavaScript를 이용해 악의적인 사용자가 다른 사용자의 쿠키값을 탈취할 수 있다
- 쿠키를 암호화하지 않고 보내면 쿠키값을 중간에 탈취 당할 가능성이 있다 - HTTPS를 사용하여 해결
서버가 사용자를 구분하려면?
Session
- HTTP Session Id를 식별자로 사용자를 구분
- 클라이언트는 HTTP Session Id를 쿠키 형태로 저장
- 서버 자체적으로 기록하고 관리
Session의 문제점
- 세션은 서버에 파일로 저장되는데 만약 사용자가 엄청 많아진다면? 저장공간이 없어 서버가 제대로 동작하지 않을 것
- 서버가 만약 2대라면 세션은 어떻게 관리해야 할까? 각 인증 정보가 퍼져있어 제대로된 응답 값을 응답하지 못할 것
JWT : 서버와 클라이언트간 인증
쿠키 : 클라이언트 자체적인 지속적인 데이터 관리 용도
웹 스토리지
- 클라이언트에 데이터를 저장하기 위한 새로운 방법
- 브라우저를 종료해도 계속해서 데이터가 남는다
- 저장했던 도메인과 이용하는 도메인이 다른 경우엔 접근할 수 없다
- Key-Value 형태로 저장한다
세션 스토리지
- 새 창을 생성할 때마다 개별적으로 저장되는 데이터를 관리
- 브라우저를 닫는 순간 사라진다
- 같은 도메인이어도 세션이 다르면 데이터에 접근할 수없다
- Key-Value 형태로 저장한다
쿠키는 스트링으로 관리해서 별도 파싱 로직을 만들거나 라이브러리를 써야 편하지만
로컬스토리지는 setItem, getItem, removeItem 를 사용해서 사용이 간편하다.
IndexedDB
- Transactional한 로컬 데이터베이스
- 새로운 웹 브라우저 표준 인터페이스
- 많은 양의 구조화된 데이터를 저장할 때 유용하다.
- 비동기적으로 작동한다.
'👨💻 TIL' 카테고리의 다른 글
| TIL6 - 2023.09.26 (0) | 2023.09.26 |
|---|---|
| TIL5 - 2023.09.25 (0) | 2023.09.25 |
| TIL4 - 2023.09.23 (0) | 2023.09.25 |
| TIL3 - 2023.09.22 (0) | 2023.09.23 |
| TIL1 - 2023.09.20 (1) | 2023.09.20 |
