👨💻 TIL
TIL - 2023.11.07
zunwon
2023. 11. 13. 12:58
CSS - 변수
- :root라는 가상 클래스 선택자에 변수를 전역 등록할 수 있다.
--변수명 : 값;
속성 : var(--변수명);
속성 : var(--변수명, 요소); /* 변수명에 해당하는 값이 없으면 요소 값이 지정 */@supports
@supports 규칙
- 기능 쿼리
- 주어진 하나 이상의 CSS 기능을 브라우저가 지원하는지에 따라 다른 스타일 선언을 할 수 있는 방법을 제공
/* 기본 구조 */
@supports ( 기능1 ) {}
@supports not( 기능1 ) {} /* 지원하지 않는 경우 */
/* 여러개 */
@supports ( 기능1 ) and ( 기능2 ) {}
@supports ( 기능1 ) or ( 기능2 ) {}
not(@supports ( 기능1 ) or ( 기능2 )) {} /* 지원하지 않는 경우 */위의 코드에서 기능이라고 명시한 것은 해당하는 '기능'이 사용가능한지 확인하는 것이다. (조건문과 비슷한 느낌..??)
- selector() : 선택자들이 특정 브라우저에서 동작하는지 확인하기 위해 사용한다
@supports (selector(.container)){}
/* 클래스 선택자를 브라우저에서 지원하는지 확인 */
@supports (selector(:dir(ltr))){
.container:dir(rtl){
color: red;
font-size: 50px;
}
}
/* 글자 방향이 right to left인 요소의 색을 빨갛게 하고 font-size를 바꾼다 */@media
미디어 쿼리, 반응형 웹을 만들 때 사용
@media 타입 and {기능} { 스타일 }
@media screen and (max-width : 700px){
.box{
width: 200px;
background-color: royalblue;
}
}
/* 넓이가 700px 이하일때 적용*/미디어 타입
- all(기본값)
- screen
- print: 현재 화면을 인쇄할때 스타일 지정한다
- tv
기능
- and 연산자: 추가되는 기능을 명시한다.
- not 연산자: 반대되는 값 지정한다, 미디어 타입이 꼭 명시되어야 한다
- orientation: portrait 는 세로 너비 > 가로 너비
- orientation: landscape 는 가로 너비 > 세로 너비
@media (max-width : 700px) and (min-width: 400px) {}
/* 넓이가 400px < 넓이 < 700px 일때 적용 */
@media not all and (max-width : 700px) and (min-width: 400px) {}
/* 넓이가 최소 400px ~ 최대 700px 일때 적용 */미디어 쿼리가 여러개인 경우 쉼표(,)로 구분해준다
@media
not all and (max-width : 700px) and (min-width: 400px),
tv and (display-mode: fullscreen) {}SCSS
Sass: Syntactically Awesome Style Sheets
Sass is the most mature, stable, and powerful professional grade CSS extension language in the world.
sass-lang.com
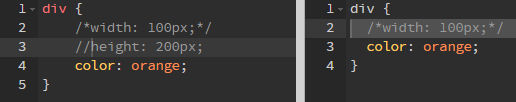
주석
- /* 내용 */ 와 //내용이 주석으로 사용가능한데 //내용 주석은 컴파일 결과에 나타나지 않는다

- 여러줄 주석을 작성할때에는 주석이 되는 코드 라인을 잘 맞춰야 한다.

중첩
- 괄호 안에서 선택자 중첩이 가능하다
- & : 상위 선택자를 참조한다

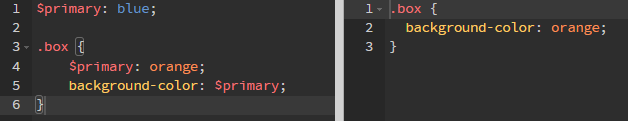
- $: 선언된 스코프 안에서 변수를 할당할 수 있다

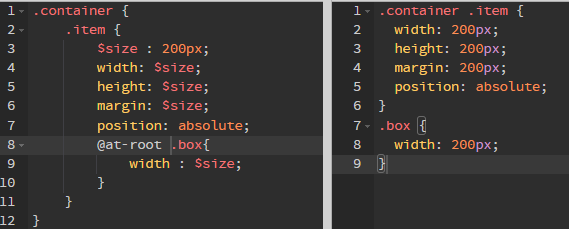
- @at-root: 상위 선택자를 제거하고 유효 범위를 유지하여 변수 값만 할당 받는다

- 반복되는 키워드는 범위로 만들 수 있다

- 다중 선택자
- 사용한 다중 선택자 갯수만큼 다중 선택자가 만들어진다
- 여러 선택자의 값을 한번에 제어할 수 있다

변수
- 변수 선언 방법
$변수명: 값;
/* ex */
$size: 100;
$color-blue: royalblue;- 변수를 선언할 때 유효범위를 고려해야 한다.

- !global 플래그
- 선언된 변수의 유효 범위를 전역으로 만들어 준다
- 주의할 점: 이미 전역으로 선언된 변수를 덮어쓸 수 있다. 그래서 다른 코드에 영향을 미칠 수 있다

- !default 플래그
- 같이 이름의 할당된 변수의 값이 존재하면 기존의 할당 값을 사용한다.

- 보간법(Interpolation)
- #{변수}으로 표기한다. 삽입된 문자나 변수를 문자 그대로 적용시켜 연산이 되지 않게 한다.
- 문자 데이터 뿐만 아니라 선택자에서도 적용가능 하다

데이터
- Numbers
$number1: 1;
$number2: .82;
$number3: 20px;
$number4: 2fr;- Strings
$string1: bold;
$string2: absolute;
$string3: "assets/images/";- Colors
$color1: blue;
$color2: yellowgreen;
$color3: rgba(255,0,0,.5);
$color4: #ffff00;- Booleans
$boolean1: true;
$boolean2: false;- Null: null을 가진 값은 컴파일되지 않는다
$null: null;- Lists
$list1: (10px, 20px, 30px);
$list2: 10px, 20px, 30px;
$list3: 10px 20px 30px;
$list4: apple, banana, cherry;- Maps
$map1: ( key: value );
$map2: ( a: apple, b: banana, c: cherry );
연산자
산술 연산자
- +, -, *, /, %

- 단축속성을 사용할 때 각각의 속성을 구분하기 위해 /를 사용한다
/* background: background-position / background-size */
background: 10px 10px / 10px 10px;
/* font : font-size / line-height / font-family(필수) */
font : 16px / 32px serif;- 소괄호 묶기, 변수 사용, 다른 연산자와 혼합하기를 사용하여 나머지 연산을 할 수 있다
top: (20px / 2);
$value: 20px;
top: $a / 2;
top: 20px / 2 + 1px;- calc()
- SCSS에서 단위가 다른 경우에는 연산할 수 없는데 calc()함수를 사용하면 연산을 할 수 있다
left: calc(100% - 50px);- 비교 연산자
- ==, !=, <, >, <=, >=

- 논리 연산자
- and, or, not
