👨💻 TIL
TIL9 - 2023.10.03
zunwon
2023. 10. 4. 18:42

HTML(Hyper Text Markup Language)
HTML5
- 영상과 음성을 처리하기 위한 멀티미디어 요소가 추가되었다 (audio, video, canvas)
- 구조적인 요소 추가 (header, nav, article, section, aside, footer)
- 표현을 담당하던 태그가 삭제되고 의미를 담은 태그가 추가되었다
- s -> del
- b -> string 등
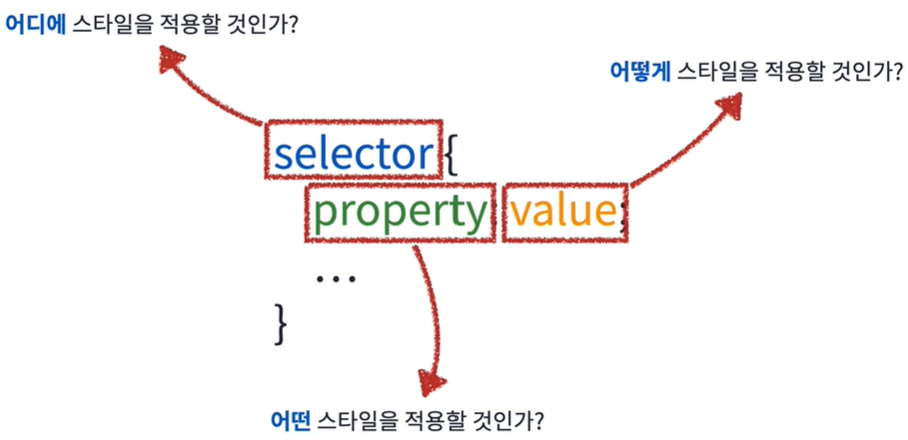
CSS
CSS3

- <style> 태그 적용
- inline 이용
- 외부 파일을 만들어 link 태그를 통해 불러옴
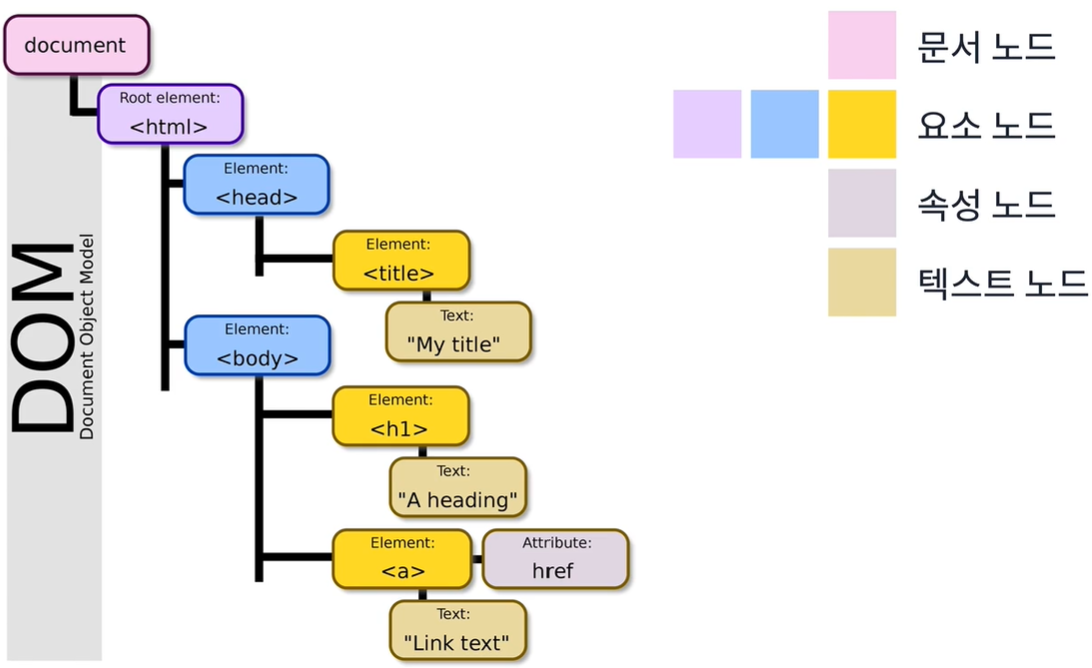
DOM(Document Object Model)
- 문서 객체 모델
- Model : 현실에 있는 것을 특정 관점에서 바라보아 객체로 만드는 것
DOM은 왜탄생했을까?
- javascript가 탄생하면서 같이 등장
- HTML 문서와 상호작용이 가능하게 되었다
- 초창기엔 접근 가능한 태그가 많지 않았다
- 표준안은 1998년에 등장했고 대다수의 브라우저에 적용되기까지 시간이 오래 걸렸다
- 점차 발전하여 HTML 문서를 직접 수정까지도 가능하게 되었다

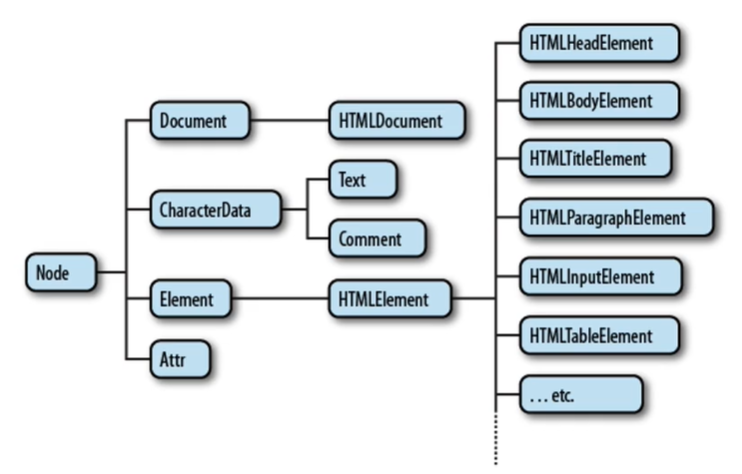
- DOM의 각 요소는 프로토타입 객체로 정의되어 있다

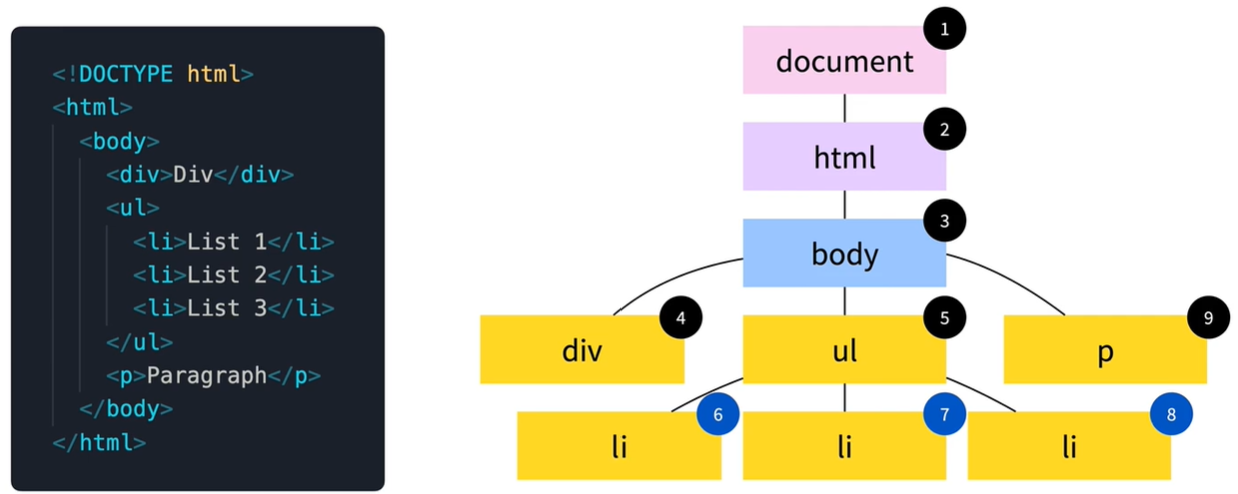
- DOM Tree 순회는 PreOrder로 이루어진다. 따라서 순서대로 List1, List2, List3에 해당하는 li가 탐색된다

DOM 선택
- getElementById : DOM Tree에서 요소 노드를 id로 찾는다. 제일 먼저 찾은 요소 하나를 반환한다
- getElementByClassName : DOM Tree에서 요소 노드를 class로 찾는다. 일치하는 모든 요소를 반환한다
- getElementByTagName : DOM Tree에서 요소 노드를 태그 이름으로 찾는다. 일치하는 모든 요소를 반환한다
- querySelector : DOM Tree에서 요소 노드를 CSS Selector 문법으로 찾는다. 제일 먼저 찾은 일치하는 요소 하나를 반환한다
- querySelectorAll : DOM Tree에서 요소 노드를 CSS Selector 문법으로 찾는다. 일치하는 모든 요소를 반환한다
- window.[id] : id가 있는 요소는 window 객체를 통해 찾을 수 있다. 여러 개라면 리스트로 반환된다
DOM 탐색
- parentNode : 선택한 요소 노드의 부모 노드를 불러온다. document의 부모 노드는 null이다
- firstElementNode : 선택한 요소 노드의 자식 요소 노드 중 첫번째를 불러온다. 없을 경우 null을 반환한다
- children : 선택한 요소 노드의 자식 요소 노드를 불러온다. 없을 경우 빈 배열을 반환한다
- newElementsibling : 선택한 요소 노드의 다음 형제 요소 노드를 불러온다. 없을 경우 null을 반환한다
- previousElementSibling : 선택한 요소 노드의 이전 형제 요소 노드를 불러온다. 없을 경우 null을 반환한다
DOM 조작
- class 접근 : 선택한 요소 노드에서 className과 classList로 요소의 class 속성을 불러오고 변경할 수 있다
- hasAttribute : 선택한 요소 노드에서 속성을 가지고 있는지 확인할 수 있다
- getAttribute : 선택한 요소 노드에서 속성의 값을 반환한다. 없다면 null을 반환한다
- setAttribute : 선택한 요소 노드에서 속성을 정의한다
- removeAttribute : 선택한 요소 노드에서 속성을 제거한다
- textContent : 선택한 요소 노드에서 텍스트 노드에 접근, 변경할 수 있다
- innerHTML : 선택한 요소 노드 내부 HTML을 수정한다. XSS 위험이 있다
- createElement : 요소 노드를 생성할 수 있다
- appendChild : 선택한 요소 노드 마지막 자식 요소로 추가한다
Virtual DOM
- 한 번에 여러 개의 DOM 객체를 수정
- 브라우저 렌더링은 많은 시간을 소요함(계속해서 수정하는 것보다는, 마지막에 한 번 수정하는게 빠름)
- 실제 DOM Tree를 자바스크립트 객체로 만든 것으로 필요한 정보만 담아 만들어진다
- 직접 DOM을 수정하지 않고 가상 DOM을 바뀌는 부분만 수정하면 렌더링하면 프로세스가 줄어든다
- React.js와 Vue.js에서 사용하고 있다
document.createDocumentFragment란?